1. Description
The FieldViewer Web Control is a visual control that displays content of a Sitecore field. The way the control is displayed depends on the field’s type. For example, if the field is of the "image" type, the Control is displayed as an image; if the field is of the "link" type, the Control is displayed as a link. It is possible to further customize the appearance of the FieldViewer Web Control by using its properties.
Please refer to the Web Controls article for more information about creating Web Controls.
2. Installation Guide
The FieldViewer Web Control is distributed as a standard Sitecore package; hence in order to start using it, you should install the package. Please refer to the 'Installing Modules and Packages' article if you are not familiar with the standard Sitecore Packager tool.
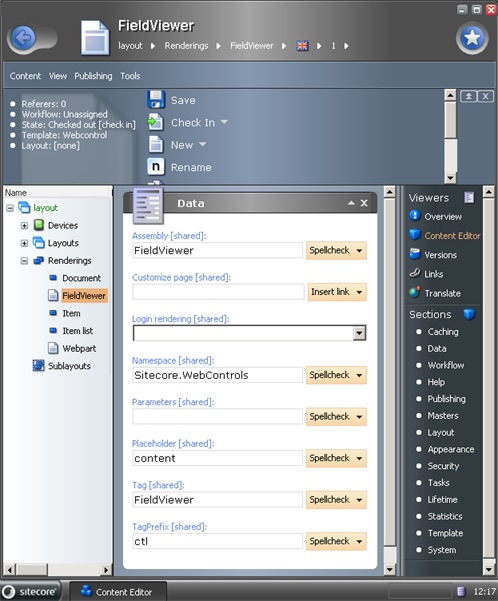
After the package installation, you will see the FieldViewer Web Control in the list of renderings.
Thus, you will be able to place it on a (sub)layout or a link via placeholder like any other rendering.

No modifications are required to use this Web Control, but you can modify the FieldViewer’s setting (for example, tag prefix) by editing the following Item:
/sitecore/layout/Renderings/FieldViewer
3. User Manual
The ‘FieldViewer’ is a common Web Control, thus you will be able to work with it like with any other rendering.
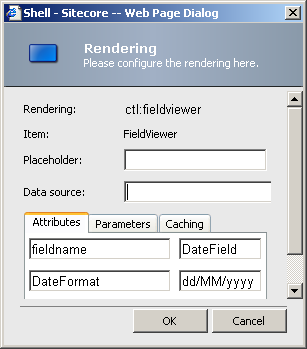
To set control properties, double-click it and you’ll see the configuration window. Open the Attributes tab and set properties as described in the example below.

4. DateFormat
Declaration:
public string DateFormat {get; set;}
Property value:
The format string for the date/time. The default value is "D".
Remarks:
The property is used only if the displayed field is of the "date" or "datetime" type .
The format string should contain either a format specified character or a custom format pattern. For more information, see the summary page for System.Globalization.DateTimeFormatInfo.
Example:
The code:
m_field.FieldName = "Date";
m_field.DateFormat = "dddd, MMMM dd yyyy";
causes the date to be output in the following format:
Monday, September 29 2003
5. ImageFormat
Declaration:
public string ImageFormat {get; set;}
Property value:
The format string for images. The default value is "<img src='{0}' border='0' alt='{3}'/>"
Remarks:
The property is used only if the displayed field is of the "image" type. The ImageFormat property allows you to customize HTML code generated for the image. By using the ImageFormat property, you can include/omit certain attributes that are specified for the image in the Media Library. The format string is similar to that of the System.String.Format function
The format Items are replaced with the following attributes from the Media Library:
{0} – src (determined by location of the image in the Media Library)
{1} – width (the "Display width" field in the "Insert an image" dialog box)
{2} – height (the "Display height" field in the "Insert an image" dialog box)
{3} – alt (the "Alternate text" field in the "Insert an image" dialog box)
{4} – hspace (the "Horizontal space" field in the "Insert an image" dialog box)
{5} – vspace (the "Vertical space" field in the "Insert an image" dialog box)
By default, only "src" and "alt" attributes specified for the image in the Media Library are used.
Note:
Remember to change symbols ‘<’ and ‘>’ to ‘<’ and ‘> when you set parameters through the Shell - Sitecore - Web page dialog;’
Example:
The code below will make the Image Web Control output the image with the width and height specified for the image in the Media Library:
m_field.FieldName = "Image";
m_field.ImageFormat = "<img src=\'{0}\' border=\'0\' width=\'{1}\' height=\'{2}\' alt=\'{3}\'/>";
6. LinkFormat
Declaration:
public string LinkFormat {get; set;}
Property value:
The format string for the link. The default value is "<a href='{0}' target='{2}'>{1}</a>"
Remarks:
The property is used only if the displayed field is of the "link" type. The LinkFormat property allows you to customize HTML code generated for the link. By using the LinkFormat property, you can include/omit certain attributes that were specified for the link in the Sitecore Editor. The format string is similar to that of the System.String.Format function
The format Items are replaced with the following link attributes:
{0} – url
{1} – text (the "Link description" field in the "Insert a link" dialog box)
{2} – target (the "Target window" field in the "Insert a link" dialog box)
{3} – anchor (the "Anchor" field in the "Insert a link" dialog box)
{4} – title (the "Alternate text" field in the "Insert a link" dialog box)
{5} – class (the "Style class" field in the "Insert a link" dialog box)
By default, only the "url", "text" and "target" properties specified for the link in the Sitecore "Insert a link" dialog box are used.
Note:
Remember to change symbols ‘<’ and ‘>’ to ‘<’ and ‘> when you set parameters through the Shell-Siecore - Web page dialog.
Example:
The code below will make the Field Web Control display the link with the title specified in the "Insert a Link" dialog box.
m_field.FieldName = "Link";
m_field.LinkFormat ="<a href=\'{0}\' target=\'{2}\' title=\'{4}\'>{1}</a>";
7. FieldName
Declaration:
public string FieldName {get; set;}
Property value:
The name of the field that is to be displayed by the FieldViewer Web Control.